Web tasarımı dinamiktir. Harika tasarımın nasıl göründüğünü çözdüğünüzü düşündüğünüz anda, yeni bir trend ortaya çıkar ve en iyi ekiplerin bile kendilerini sorgulamasına neden olur. Mevcut tasarımımızı yeniden düşünmeli miyiz? Markamızın kimliğiyle uyumlu mu? Müşterilerimiz bunu beğenecek mi?
Tasarım trendlerini kullanmak, kullanıcı ihtiyaçlarını karşılamak için en son tekniklerden yararlanmanıza yardımcı olabilir—ancak aynı zamanda hangi trendlerin kullanıcılarınıza ve markanıza en çok fayda sağlayacağını sormanız ve değerlendirmeniz gerekir. Bu makale, 2024’ün en önemli tasarım trendlerini gözden geçirmenize yardımcı olacak ve hangilerinin siteniz için en uygun olduğunu nasıl belirleyeceğinizi gösterecektir.
Müşteri Memnuniyetinin Önemi
Tasarım trendi kararlarınızın arkasındaki itici güç olarak müşteri memnuniyetini ön planda tutun. Büyük tasarım değişiklikleri yapmadan önce ve sonra müşterilerinizle konuşarak, bu web sitesi değişikliklerinin sorunlarını çözdüğünden ve optimal bir kullanıcı deneyimi (UX) yarattığından emin olun. Listeyi gözden geçirirken, hangi trendlerin kullanıcılarınıza en fazla değeri sağlayacağını ve onların özel ihtiyaçlarını karşılayacağını kendinize sorun.
Boşluğu vurgulamak
Tasarım öğelerinizin etrafında bol miktarda beyaz, boş veya negatif alan kullanmak, uzun zamandır popüler bir minimalist tasarım trendi olmuştur. Ancak, daha fazla kullanıcı sade, uygulama benzeri bir web deneyimi aradığından, 2024 yılında bu trend daha da önemli hale geliyor. Site tasarımınıza bol miktarda negatif alan entegre etmek şunlara yardımcı olabilir:
Müşterilerin odaklanmasını sağlamak
Web sitesi öğelerini beyaz alanla çevrelediğinizde, kullanıcılar dikkatlerini nereye çekmeye çalıştığınızı net bir şekilde görür.
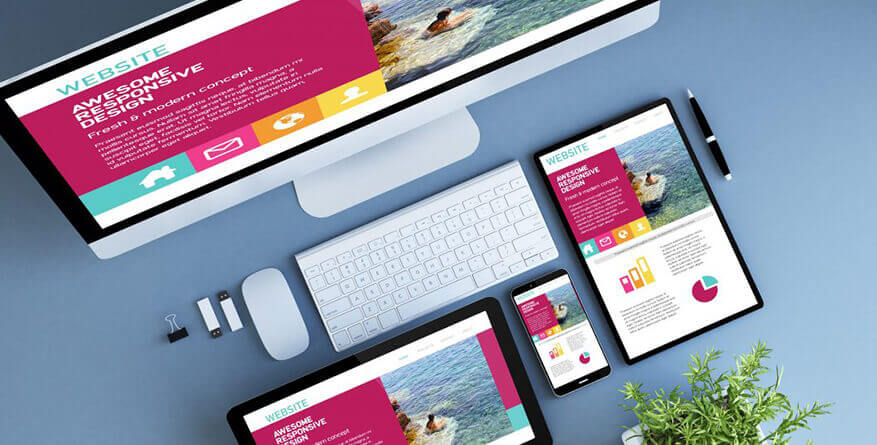
Sitenizi daha duyarlı hale getirmek
Basit ve sade kullanıcı arayüzlerine (UI) olan talep artıyor—bunun büyük ölçüde nedeni, kullanıcıların web sitelerinin masaüstlerinde olduğu kadar mobil cihazlar ve tabletlerde de iyi çalışmasını istemeleridir. Sitenizin arayüzü çok fazla öğeyi sıkıştırmak yerine beyaz alanı benimsiyorsa, daha duyarlı olacak ve farklı ekran boyutları için optimize edilmesi daha kolay olacaktır.
Daha iyi bir gezinme deneyimi oluşturmak
Negatif alan, kullanıcıların sitenizle etkileşime geçmesini ve sunduğunuz bilgileri işlemesini çok daha kolay hale getirir, kullanılabilirliği artırır ve harika bir kullanıcı deneyimi sunar.
Negatif alan trendi, herhangi bir işletmenin sitesine entegre etmesi kolaydır. Aslında, bitmiş tasarımınıza sadece biraz daha beyaz alan eklemek, uygulayabileceğiniz en iyi web tasarım uygulamalarından biridir. Çok fazla bilgiyi kolay ve sezgisel bir şekilde sunması gereken SaaS ve e-ticaret markaları için, bol miktarda beyaz alan içermek çok önemlidir.
Sadeleştirilmiş Hero Bölümleri
Hero bölümleri, ana sayfanızın üst menüsünün hemen altında yer alan büyük afişlerdir. Müşterilerinizin sitenizde gördüğü ilk şey oldukları için, etkileyici olmaları gerekir. Birçok marka, kullanıcılarına ana sayfada mümkün olduğunca fazla bilgi vermeye çalışır—bu nedenle, hero bölümlerinde genellikle çok fazla şey olur. Ancak ekipler, insanları başlangıçta farklı resimler, videolar, başlıklar ve butonlarla bombardımana tutmanın büyük bir UX tasarım hatası olabileceğini fark ettiler.
2024 yılında, müşteri yolculuğundaki sürtüşmeyi azaltmanın ve sitenizi daha kolay gezilebilir hale getirmenin bir yolu olarak, sadece en önemli bilgileri içeren sadeleştirilmiş hero bölümleri moda. E-ticaret markaları ve yaratıcı ajanslar için hero bölümlerini sadeleştirmek zor olabilir çünkü işlerinin görsellere büyük ölçüde dayanması gerekir—ancak bu trend, dönüşüm oranı optimizasyonu için ana ürünlerine odaklanmak isteyen SaaS web siteleri için mükemmel bir şekilde uygundur.
Etkili ve sade bir hero bölümü oluşturmak için şu en iyi uygulamaları deneyin:
- Benzersiz satış teklifi (USP) ve ürün konumlandırmanızı netleştiren güçlü, göz alıcı bir başlık
- Ürününüz hakkında daha fazla bağlam sağlayan sadeleştirilmiş bir paragraf
- Kullanıcıları dönüşüme yönlendiren harekete geçirici mesajlar (CTA’lar)
- Tek bir anahtar görsel veya video
- Cesur ve yüksek sesli tipografi
- Büyük punto kullanımı da, basit yazılı içeriği etkileyici bir görsel unsura dönüştürür. Ana bilgileri iletmek için trendi bir yol olup, web sitenize benzersiz, görsel olarak etkileyici bir hava katmaktadır.
Ne tür bir ifade yapmak istediğinize bağlı olarak, ekstra büyük metin trendine tamamen dahil olabilir veya daha ince bir şekilde kullanabilirsiniz. Görsellere bel bağlamak yerine, ürün veya hizmetinizin kullanıcılar için gerçekleştirdiği en etkileyici görevi iletebilmek için stilize edilmiş bir slogan kullanmayı düşünün. Mesajınızın öne çıkmasını ve arayüzünüzü karmaşıklaştırmamasını sağlamak için renk kontrastınızı yüksek tutun ve arka planınızı basit tutun.
Büyük tipografi trendinin daha yumuşak bir versiyonunu denemek için ilham almak için e-ticaret perakendecisi Roots’un ana sayfasına bakın. Koleksiyonlarının adını çok büyük yazıp, ancak metin sayfayı aşırı derecede kaplamadığı için basit bir yazı tipi kullanmışlardır ve ürün görüntüleri hala vurgulanmaktadır.
Nostaljik tasarım
Bazen harika web tasarımı ileriye bakmakla ilgili değil—geçmişe bakmaktır. Retro tarzı web siteleri, duygusal bağlar oluşturmak için geçmiş anıları ve estetikleri harekete geçirerek 2024 yılında geri döndü. Kullanıcıları ‘altın günlerine’ geri götürebilecek bazı nostaljik tasarım unsurları şunlardır:
- Basit şekiller
- Benzersiz çizgiler
- İki tonlu renk şemaları
- Vintage tarzı tipografi
- Eski okul dokuları
- Karikatür tarzı illüstrasyonlar
Retro tasarımınızın gerçekten parlamasına izin vermek için, diğer tasarım unsurlarını—navigasyon menüsü, arama çubuğu ve alışveriş sepeti simgeleri gibi—basit, net ve sezgisel tutun.
Nostaljik tasarım, genel marka kimliğinizle veya belirli bir ürünle uyumlu olduğunda en iyi çalışır. Örneğin, lezzetli yapay maya satan çevrimiçi bir mağaza olan Notorious Nooch’u ele alalım: ürünleri pazarda bir niş olmasına rağmen, müşterileri çocukken keyif aldıkları atıştırmalıkları düşündürmek için tanıdık tatlar ve ambalajlar kullanıyorlar. Retro tipografi, renk şeması ve esprili karakterler, sitelerini nostaljik hissettirir ve gezinme deneyimine keyif katmaktadır.
Kolaj tarzı grafikler
Kolajlar, birçok farklı görüntüyü bir grafik veya arayüze entegre etmenin estetik ve pratik bir yoludur ve siteleri benzersiz ve unutulmaz kılar. Örneğin, teknoloji PR ve medya ajansı olan Pek çok web sitesi, hero bölümünde bir kolaj tarzı görüntü kullanmaktadır. Gelecek ve kültürün kesişimini anlatma misyonlarını destekleyen, üst üste binmiş, neşeli ancak gelecekçi görüntüler seçmişlerdir. Ekledikleri renklerin, dokuların, stillerin ve şekillerin çeşitliliği, arayüzlerine dinamizm ve sofistike bir katman eklemektedir. Onların örneğini takip etmek için, markanızla uyumlu görseller seçin ve hero bölümü kolajlarınızda kim olduğunuzu kullanıcılara anlatın.