Kullanıcı Deneyimi (UX) ve Kullanıcı Arayüzü (UI) tasarımı, dijital ürünlerin başarısında kritik rol oynar. İyi bir UX/UI tasarımı, kullanıcıların ürünle etkileşimini kolaylaştırır, memnuniyetlerini artırır ve geri dönüş oranlarını yükseltir. Bu yazıda, UX ve UI tasarımında en iyi uygulamaları detaylı bir şekilde inceleyeceğiz.
Kullanıcı Deneyimi (UX) Tasarımı
1. Kullanıcı Araştırması
Kullanıcı araştırması, başarılı bir UX tasarımının temelidir. Hedef kitlenizin ihtiyaçlarını, davranışlarını ve beklentilerini anlamak için anketler, odak grupları ve kullanıcı testleri gibi yöntemler kullanın.
- Anketler: Kullanıcıların beklentilerini ve memnuniyet seviyelerini ölçmek için anketler yapın.
- Odak Grupları: Kullanıcıların ürünle ilgili düşüncelerini derinlemesine anlamak için odak grupları oluşturun.
- Kullanıcı Testleri: Ürünün kullanılabilirliğini test etmek için prototipler üzerinden kullanıcı testleri yapın.
2. Kullanılabilirlik İlkeleri
Kullanılabilirlik, bir ürünün ne kadar kolay ve etkili bir şekilde kullanılabileceğini belirler. Jakob Nielsen’in kullanılabilirlik ilkelerini göz önünde bulundurun:
- Görünürlük: Kullanıcıların ihtiyaç duydukları bilgileri kolayca bulabilmeleri gerekir.
- Geribildirim: Kullanıcıların yaptıkları eylemler hakkında anında ve anlaşılır geribildirim alması önemlidir.
- Tutarlılık: Arayüzdeki öğelerin tutarlı olması, kullanıcıların ürünü daha hızlı öğrenmesini sağlar.
- Önceden Tahmin Edilebilirlik: Kullanıcıların bir sonraki adımı tahmin edebilmesi, kullanıcı deneyimini iyileştirir.
3. Bilgi Mimarisi
Bilgi mimarisi, kullanıcıların aradıkları bilgileri kolayca bulabilmeleri için içeriğin organize edilmesi sürecidir. İyi bir bilgi mimarisi:
- Hiyerarşi: İçeriğin mantıklı ve sezgisel bir hiyerarşi içinde düzenlenmesi gerekir.
- Kategorizasyon: İçeriğin ilgili kategorilere ayrılması, kullanıcıların aradıkları bilgilere hızla ulaşmalarını sağlar.
- Navigasyon: Kullanıcıların site içinde kolayca gezinebilmeleri için etkili bir navigasyon sistemi oluşturun.
4. Kullanıcı Akışları ve Wireframe’ler
Kullanıcı akışları ve wireframe’ler, kullanıcıların ürünle nasıl etkileşime gireceğini planlamak için kullanılır. Bu araçlar, tasarım sürecinde rehberlik eder ve kullanıcıların hedeflerine ulaşmasını sağlar.
- Kullanıcı Akışları: Kullanıcıların ürün içinde izleyecekleri yolları gösterir.
- Wireframe’ler: Ürünün yapısal taslağını oluşturur ve kullanıcı arayüzünün iskeletini belirler.
Kullanıcı Arayüzü (UI) Tasarımı
1. Görsel Tasarım İlkeleri
Görsel tasarım, kullanıcıların ürünü nasıl algıladıklarını ve nasıl etkileşimde bulunduklarını etkiler. İşte dikkate almanız gereken bazı temel görsel tasarım ilkeleri:
- Renk Kullanımı: Renkler, kullanıcıların duygusal tepkilerini ve algılarını etkiler. Markanızın renk paletini dikkatlice seçin ve tutarlı bir şekilde kullanın.
- Tipografi: Yazı tipleri, okunabilirlik ve estetik açısından önemlidir. Kolay okunabilir yazı tiplerini tercih edin ve metin hiyerarşisini belirlemek için farklı boyutlar ve ağırlıklar kullanın.
- Boşluk: Boşluklar, içeriğin daha düzenli ve anlaşılır görünmesini sağlar. Tasarımınızda yeterli boşluk bırakın.
- Simetri ve Denge: Tasarımın dengeli ve simetrik olması, kullanıcıların gözünde daha hoş bir görüntü oluşturur.
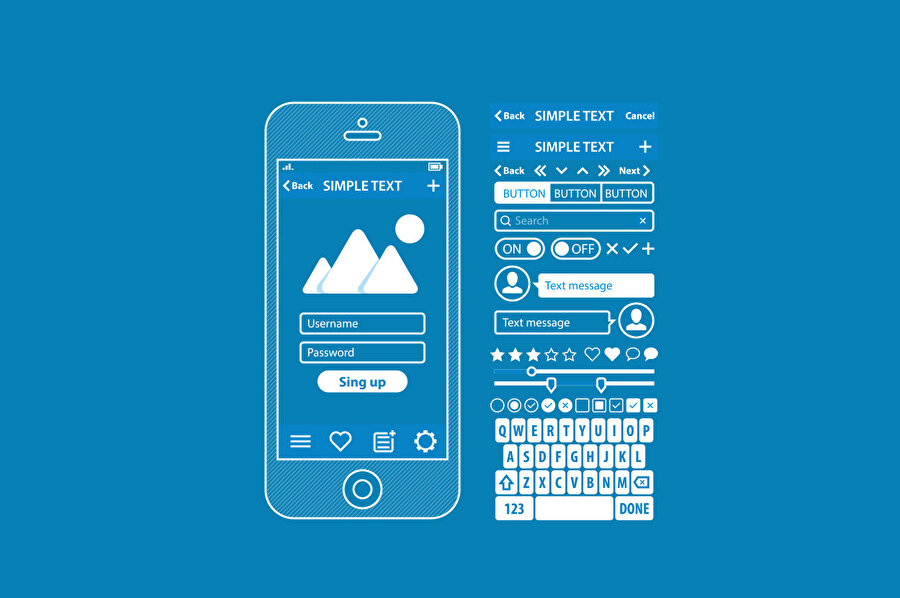
2. Bileşen Tasarımı
Kullanıcı arayüzü bileşenleri, kullanıcıların ürünle etkileşime girmesini sağlar. Bileşen tasarımında dikkat etmeniz gereken noktalar:
- Butonlar: Butonların görsel olarak belirgin ve dokunsal geri bildirim sağlaması önemlidir.
- Formlar: Form alanlarının yeterince büyük olması ve kullanıcıların kolayca doldurabilmesi için etiketler ve hata mesajları net olmalıdır.
- İkonlar: İkonların anlamlı ve anlaşılır olması gerekir. Gerektiğinde ikonların yanında açıklayıcı metinler kullanın.
3. Responsive Tasarım
Responsive tasarım, ürünün farklı cihazlarda ve ekran boyutlarında iyi görünmesini ve çalışmasını sağlar. Aşağıdaki prensipleri göz önünde bulundurun:
- Esnek Gridler: Esnek gridler kullanarak içeriğin farklı ekran boyutlarına uyum sağlamasını sağlayın.
- Medya Sorguları: Medya sorguları kullanarak stil kurallarını ekran boyutlarına göre değiştirebilirsiniz.
- Dokunma Dostu: Mobil cihazlar için dokunma dostu bileşenler ve yeterli dokunma alanları oluşturun.
Sonuç
UX ve UI tasarımı, dijital ürünlerin başarısında kritik bir rol oynar. Kullanıcı araştırması, kullanılabilirlik ilkeleri, bilgi mimarisi ve kullanıcı akışları gibi UX tasarım prensiplerini uygularken, görsel tasarım ilkeleri, bileşen tasarımı ve responsive tasarım gibi UI tasarım prensiplerini de göz önünde bulundurmak gerekir. Bu en iyi uygulamaları takip ederek, kullanıcılarınız için mükemmel bir deneyim sunabilir ve ürününüzün başarısını artırabilirsiniz.